Понимание адаптивного и отзывчивого веб-дизайна: от сайтов фиксированной ширины к гибким и адаптивным макетам
Приходилось ли вам слышать термины «отзывчивый дизайн», «адаптивный дизайн» или «гибкие макеты», но при этом вы понятия не имели, что это значит? Такое случается с лучшими из нас! Представьте себе картину: вы переделываете свой сайт, а ваш разработчик начинает бросаться этими словечками, ничего не объясняя. Вы в замешательстве, правда? Что ж, не волнуйтесь! Мы разберёмся с этими непонятными модными словечками из области веб-дизайна и расскажем вам об их истории и различиях. Скажите «прощай» замешательству – и «привет» сайтам, которые отлично смотрятся на любом устройстве. Пора прокачать свои знания о веб-дизайне!

Введение
Адаптивный, или отзывчивый, веб-дизайн – это подход к созданию сайтов, который обеспечивает, что они хорошо выглядят как на широких, так и на узких экранах на любых устройствах. Этот подход появился в начале 2010-х годов, когда устройства, используемые людьми для доступа в Интернет, стали очень разнообразными. Понадобилось создавать сайты, способные адаптироваться к различным размерам экранов – от настольных компьютеров и ноутбуков до смартфонов и планшетов. Технологии, которые позволяют достичь этого, на русском языке называют «адаптивным» веб-дизайном, но те, кто читает литературу на английском языке, знакомы с двумя разными терминами: «адаптивный» (adaptive) и «отзывчивый» (responsive). Их сходства и различия объясняются ниже. Для начала давайте заглянем в историю.
Дизайн с фиксированной шириной
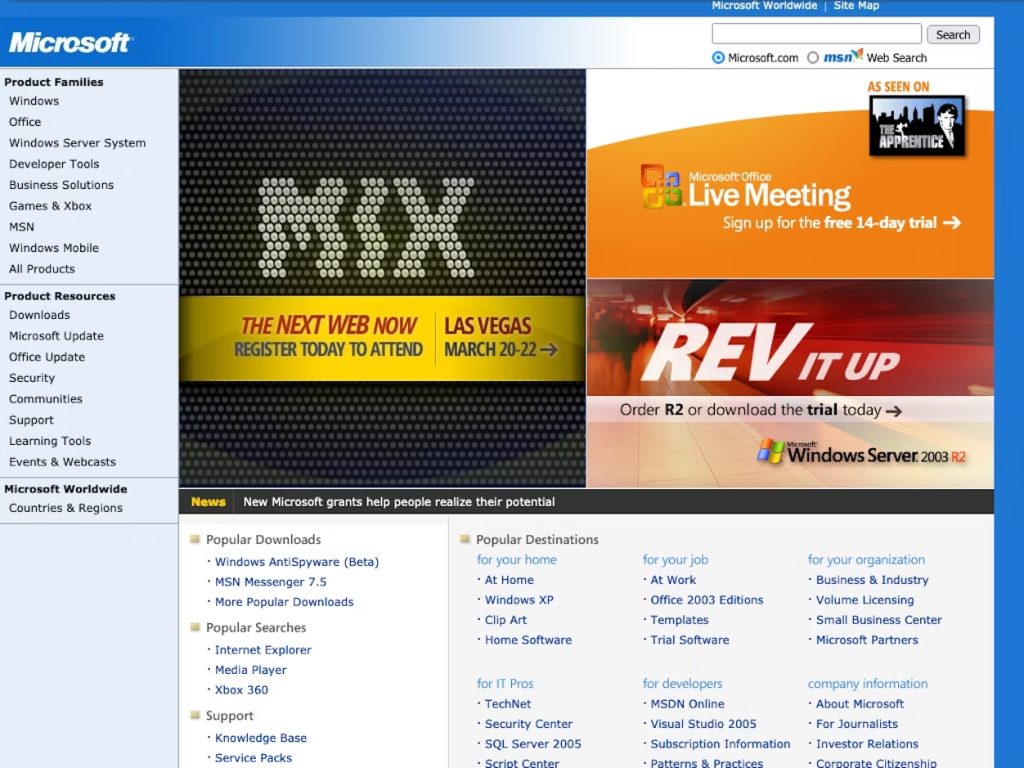
На заре развития интернета сайты обычно создавались с фиксированной шириной, например 640 или 800 пикселей, что соответствовало размерам экранов большинства компьютеров того времени. Такой подход хорошо работал на экранах стандартного размера. Но при просмотре на маленьких экранах содержимое оказывалось сильно сжатым, а на широких экранах вокруг него появлялось большое пустое пространство.



Гибкие макеты
Для преодоления ограничений дизайна с фиксированной шириной веб-дизайнеры в начале 2000-х годов стали использовать «текучие», «резиновые» или «жидкие» макеты, которые обычно называют гибкими макетами. В таких макетах для определения ширины различных частей веб-страницы используются пропорции, а не конкретные размеры. Это как если бы вы сказали сайту: «Пусть эта часть займёт 30% доступного пространства». Такая гибкость позволяет подстраивать содержимое сайта под экраны разных размеров.
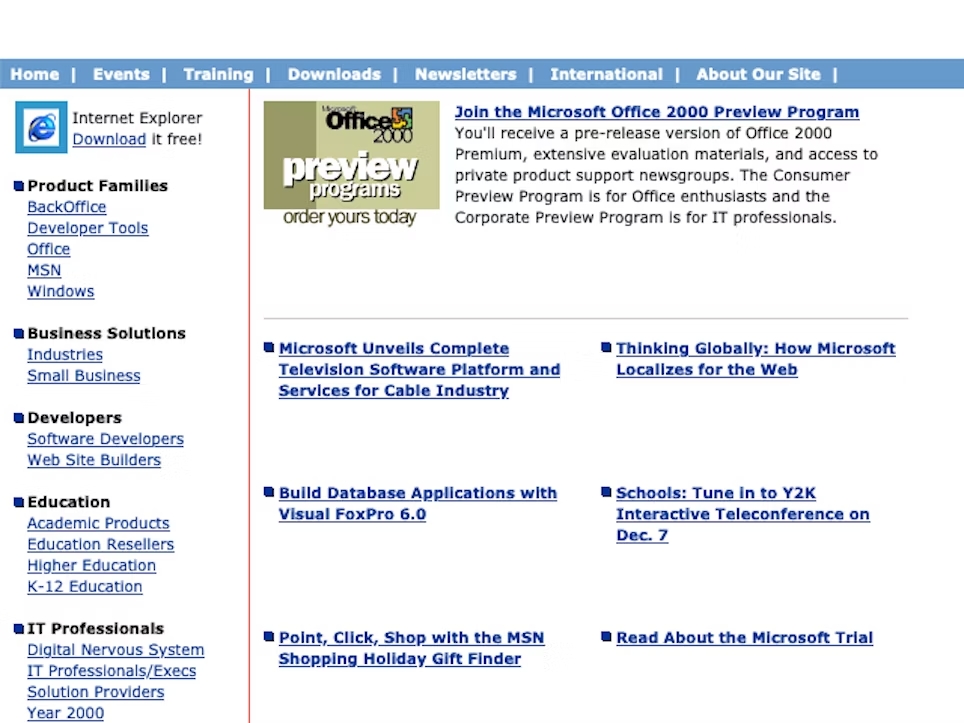
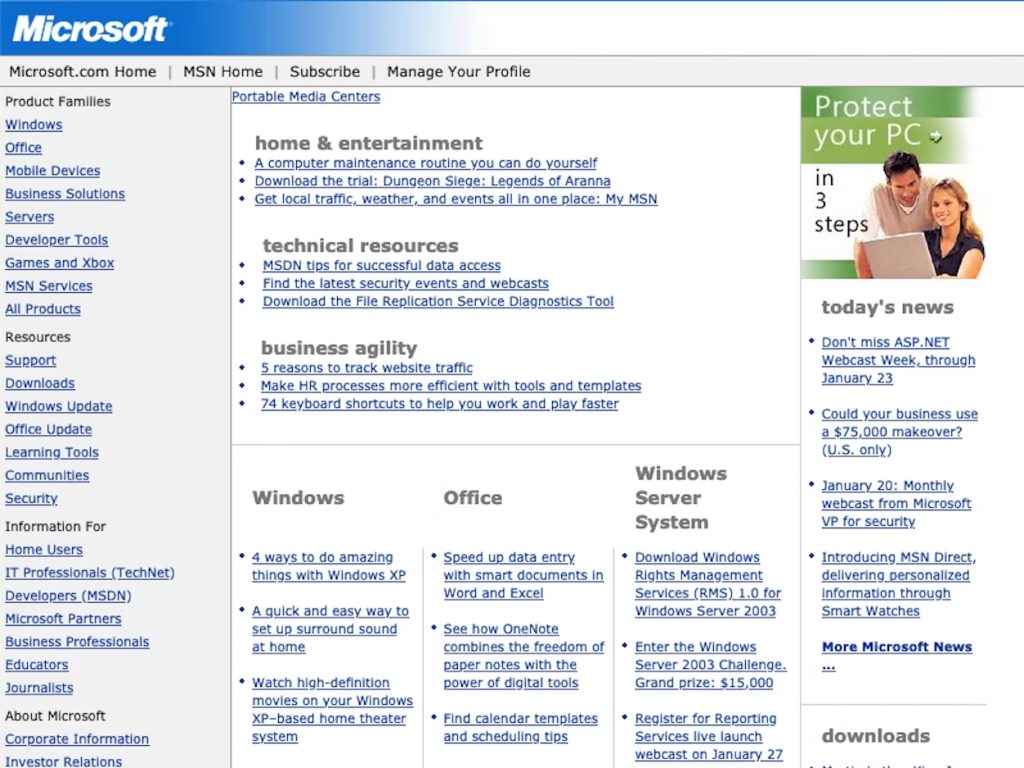
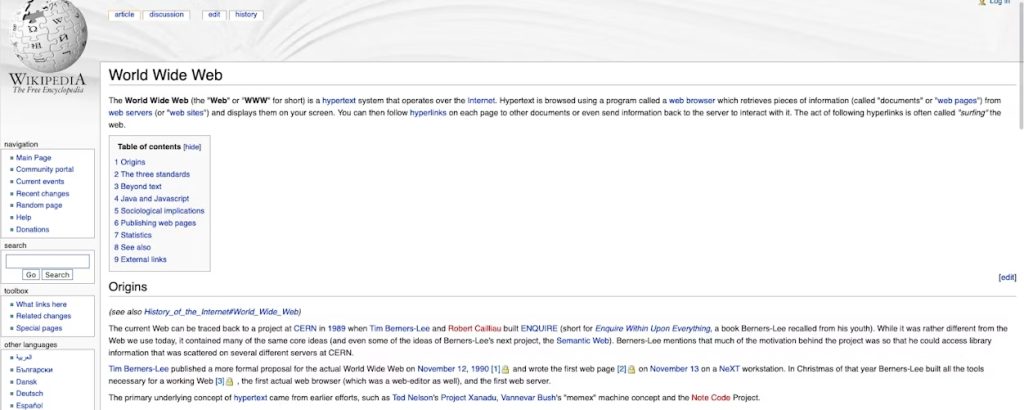
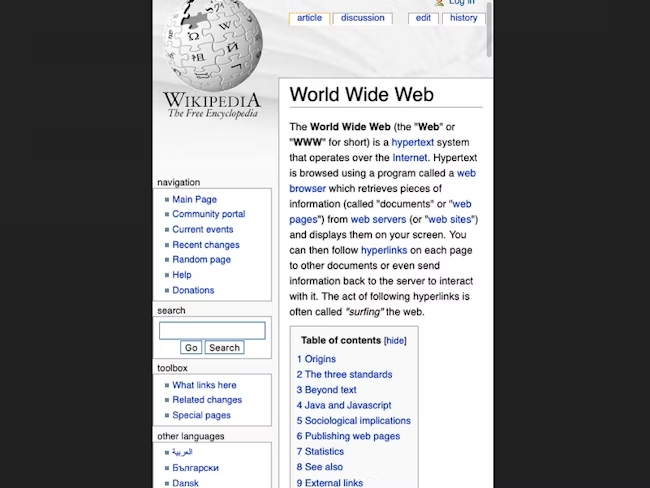
Однако гибкие макеты не решают проблему полностью. На широких экранах содержимое выглядит растянутым, так что глазам некомфортно преодолевать расстояние от одного края текста к другому. А на узких экранах текст выглядит слишком сжатым, из-за чего сайт становится сложнее читать. Оба варианта показаны на картинках ниже.


Адаптивные макеты
В конце 2000-х годов для работы с экранами разных размеров стали популярны адаптивные макеты. Используя этот подход, разработчики сайтов создавали несколько макетов фиксированной ширины – каждый для своего типа устройств.
В тот период всё больше людей переходили на мобильные телефоны и планшеты, и адаптивные макеты использовались для обновления старых сайтов, которые изначально не были рассчитаны на работу с мобильными устройствами. Некоторые крупные компании продолжают использовать адаптивные макеты: они создают отдельный дизайн для пользователей настольных компьютеров и мобильных устройств. Для каждого типа устройств используется отдельный программный код. Адаптивные макеты для настольного компьютера и мобильного телефона могут различаться не только по внешнему виду, но и по доступным в них функциям.
Адаптивные сайты удобнее для пользователей, чем сайты фиксированной ширины. Но адаптивные сайты в первоначальном смысле этого слова требовали создавать разные макеты для разных устройств, а это дольше и дороже, чем один макет.
Адаптивный, или отзывчивый, веб-дизайн
Отзывчивый веб-дизайн появился в начале 2010-х годов, чтобы создавать сайты, которые плавно адаптируются к экранам любого размера. В отличие от адаптивных макетов, для отзывчивых макетов не требуется разный код для различных устройств. Несмотря на то, что адаптивный и отзывчивый дизайны внешне похожи и оба позволяют подстраивать сайт под размер экрана пользователя, с точки зрения кода они работают по-разному. Тут стоит пояснить, что в англоговорящей среде широко используется термин «отзывчивый дизайн» (responsive web design), в то время как в русскоязычных материалах чаще встречается термин «адаптивный дизайн» (adaptive design), который используется для обозначения обоих подходов в дизайне. Адаптивный дизайн в русском языке подразумевает использование любой технологии, которая позволяет адаптировать содержание сайтов к экранам разного размера. И только в более специализированной литературе и среди специалистов используется термин «отзывчивый дизайн» для указания на этот особый подход.
Благодаря адаптивному, или отзывчивому, дизайну сайты волшебным образом преображаются так, чтобы они идеально вписывались в любой экран. Представьте себе сайт, который знает, как ему нужно отображаться, чтобы прекрасно выглядеть на компьютере, ноутбуке, планшете и телефоне, – и при этом не требуется создавать отдельные версии для каждого устройства. Для достижения этой цели адаптивный (отзывчивый) дизайн использует специальные приёмы, но здесь мы не будем вдаваться в технические подробности.

Идея адаптивного (отзывчивого) дизайна произвела революцию в создании сайтов. Используя этот подход, веб-дизайнеры могут создавать сайты, плавно адаптирующиеся к различным экранам. Теперь взаимодействие с сайтами неизмеримо удобнее для пользователя, независимо от того, использует ли он компьютер, телефон или любое другое устройство.
Благодарим вас за интерес к этой теме! Делитесь своими мыслями в комментариях под этой статьёй.
Также выражаем благодарность Разработчикам Google за их курс «Обучение адаптивному дизайну», который послужил вдохновением для написания этой статьи!